Wat is mobiele SEO?
Mobile SEO staat voor mobiele zoekmachine optimalisatie. In de kern is dit het proces van het optimaliseren van uw website voor gebruikers die smartphones, tablets of een ander mobiel apparaat gebruiken om toegang te krijgen tot een website.
Het doel van mobiele SEO is om alle mobiele gebruikers een perfecte website-ervaring te bieden, ongeacht de schermgrootte, het besturingssysteem van het apparaat of de snelheid van je mobiele internet.
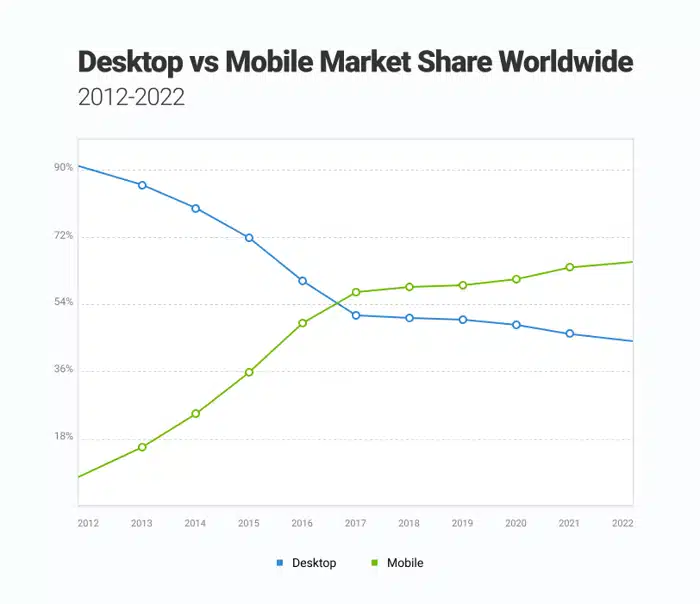
We zoeken veel meer op mobiel
Al in 2017 waren er meer mobiele zoekopdrachten dan desktop zoekopdrachten. En tegenwoordig is meer dan de helft van alle zoekopdrachten op internet afkomstig van mobiele apparaten. Aangezien het aandeel van het verkeer op mobiele apparaten maandelijks blijft groeien, zal deze trend zich alleen maar voortzetten.
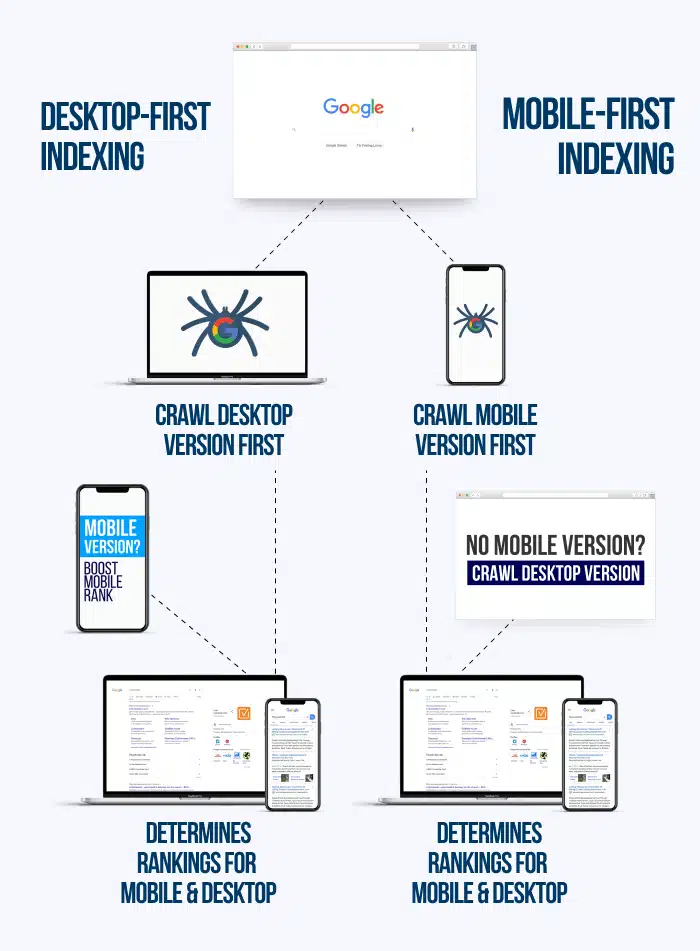
Wat doet Google?
Om de zoveel tijd implementeert Google een nieuwe update in haar zoek algoritme. In 2015 rolde Google de ‘Mobilegeddon‘ update uit wat betekende dat websites strafpunten kregen als ze niet mobielvriendelijk waren. Ze werden dan lager gerankt in de mobiele zoekopdrachten.
Sinds 2017 kijkt Google echter naar de mobile first design en wordt óók de desktop zoekresultaten beïnvloed of je website wel of niet mobielvriendelijk is.
Nu anno 2023 staat al 70% van het hele internet op de mobiel-first index. Dit zal blijven uitbreiden om uiteindelijk de volledige 100% te bereiken. Wat betekent dit nu? Dat dus nu alleen nog maar wordt gekeken naar je mobiel website voor de indexatie in Google.
Controleer op mobiele problemen
‘Maar hoe weet ik of mijn website wel mobiel vriendelijk is?’ Goede vraag!
Gelukkig kun je hiervoor gebruik maken van de Google Search Console. Deze gratis online tool is voor webdevelopers een must en geeft je de mogelijkheid om te website indienen zodat deze door Google gescand kan word en eventuele problemen of fouten kan aangeven. Heb je geen Google account? Dan kun je de mobielvriendelijke test tool gebruiken.
Met de volgende 4 handige stappen leg ik je uit hoe je jouw website mobielvriendelijk kunt maken, zowel in de ogen van de gebruiker als in de ogen van Google.
Stap 1. Optimaliseer laadtijden voor mobiele gebruikers
De snelheid en laadtijd van je website op mobiele apparaten is cruciaal voor je SEO score. Bezoekers hebben doorgaans slechts de 4 tot 8 seconden ‘geduld’ op een scherm. Dus als je website of webpagina langer duurt om te laden dan loop je al het risico dat je bezoeker de pagina verlaat.
Zaken die je kunt verbeteren zijn:
- Zorg voor een snelle hosting
- Werk volledig in HTML5 en voorkom Flash
- Werk met zo min mogelijk plugins
- Optimaliseer je afbeeldingen en gebruik zoveel mogelijk WebP en gebruik SVG voor logo’s en iconen
- Gebruik slimme web caching – lees onze blog over WP Rocket
- Voorkom 404 pagina’s en check regelmatig op gebroken url’s
Laat Google alles crawlen
Als je een nieuwe website hebt gemaakt die mobiel vriendelijk is, of je hebt nieuwe pagina’s gemaakt en je wilt dat deze snel gevonden worden door Google, laat deze dan sneller indexeren door Google opdracht te geven om je website te crawlen. Hiervoor is wel een XML sitemap nodig.
In je robots.txt bestand kun je nogmaals de Google Spider aangeven waar de sitemap te vinden is. Dit geeft je nét dat extra voordeel zodat je nieuwe pagina’s of blogs sneller gevonden kunnen worden.
Het aanvragen van een indexatie gebeurd ook in Google Search Console.
Werk aan de UI & UX van je mobiele website
De gebruikerservaring van een mobiele website is natuurlijk heel anders dan dat op een desktop. Je hebt namelijk te maken met een kleiner scherm en hoofdzakelijk staat het scherm in portretmodus. Met goed responsive webdesign los je al een heleboel op, maar soms kunnen er elementen niet goed weergegeven worden omdat ze bijvoorbeeld over elkaar heen vallen of dat tikdoelen te dicht bij elkaar zitten. Een aantal tips op een rij:
- Denk altijd bij een klein scherm bij het kiezen van lettergroottes en kleuren. Pas eenvoudige duidelijke lettertypen toe met een grootte van minimaal 14 px. Zorg voor voldoende contrast tussen tekst en achtergrond om de leesbaarheid te verbeteren.
- Denk aan een goede mobiele navigatie met duidelijke knoppen, houd het simpel en niet meer dan 8 belangrijke menu knoppen.
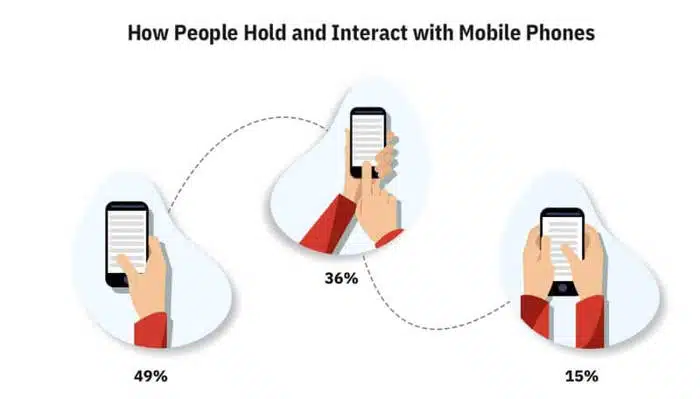
- Wanneer je een website voor mobiele apparaten ontwerpt of optimaliseert, maak het dan ‘duimvriendelijk’ . Dat komt omdat in bijna 50% van de gevallen de duim wordt gebruikt om iets aan te tikken. Houd dus hier rekening mee dat elementen niet te ver van elkaar zitten – dus op duimafstand.
Denk aan Schema.org
Schema-markup is een reeks HTML-tags die gebruikt kunnen worden om de crawlers van Google te helpen beter te begrijpen waar de inhoud over gaat. Zo zijn er honderden tags om inhoud op je website te markeren (openingstijden, recepten, veelgestelde vragen, recensies, productprijzen, over ons pagina, contact gegevens, etc.)
Websites met een goed gestructureerde schema-markup worden beter begrepen door Google en kunnen dus ook die mooie rich snippets tonen op de resultatenpagina’s van Google.
Let's go SEO!
Omdat we allemaal onze mobiele telefoon gebruiken is een mobile first website en mobile SEO een absolute MUST. Als jij ook graag een betere gebruikerservaring op mobiele apparaten wilt hebben en hogere rankings en conversies, dan is het verstandig om vandaag nog bezig te gaan met je website.
Stel gerust je vraag aan ons team en wij helpen jouw online marketing naar een hoger plan!